新能力|云开发 VSCode 插件 Cloudbase Toolkit 正式发布
随着 Web 云开发的使用越来越多,开发者对于 Web 云开发本地调试、与 IDE 的集成的呼声越来越高,云开发 Cli 的使用已经无法满足大家的需求。为了满足广大开发者对于快速开发、业务快速迭代的需求,云开发面向开发者推出了 VIsual Studio Code 插件 —— Tencent Cloudbase Toolkit !
什么是 Cloudbase Toolkit
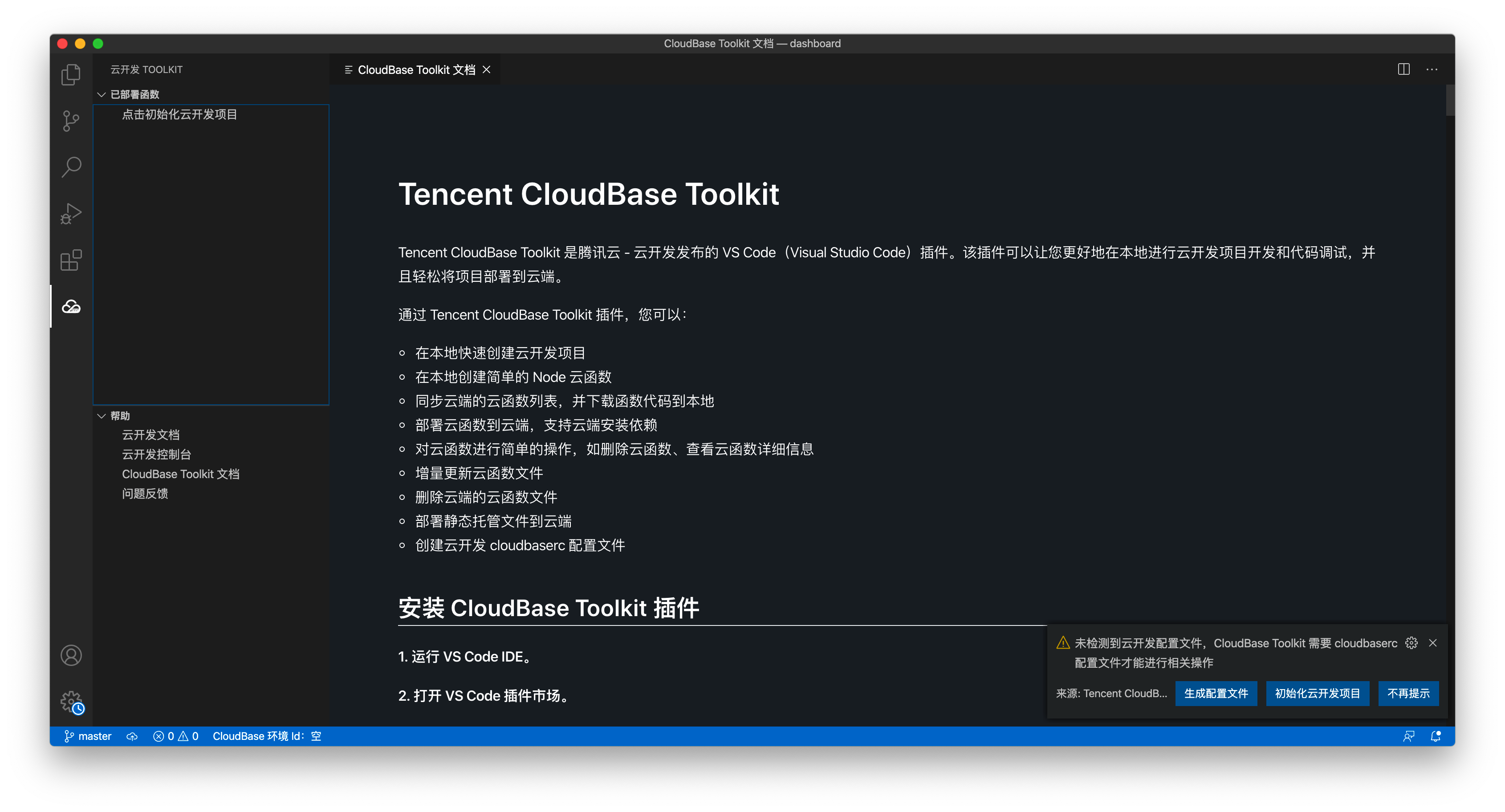
CloudBase Toolkit 是云开发的 VS Code(Visual Studio Code)插件。该插件可以让您更好地在本地进行云开发项目开发和代码调试,并且轻松将项目部署到云端。

Cloudbase Toolkit 将项目创建、函数上传、函数更新、函数本地调试等功能集成在 VSCode 的本地调试环境中,开发者可以通过简单的点击,完成云函数的更新、上传、同步等功能。
和 Cloudbase Cli 相比,Cloudbase Toolkit 能够在 VSCode 中完成各种函数操作,在不影响开发者开发流程,不打断开发者开发节奏的同时,完成项目开发,帮助开发者完成工作任务。
应用场景
Cloudbase Toolkit 可以实现在 VSCode 中完成云开发项目的创建、云函数和静态托管文件的部署等,方便开发者快速完成项目开发,提升工作效率。
通过 Tencent CloudBase Toolkit 插件,您可以:
- 在本地快速创建云开发项目
- 从多种模板快速创建云函数
- 同步云端的云函数列表,并下载函数代码到本地
- 部署云函数到云端,并进行云端安装依赖
- 对云函数进行管理,如删除云函数、查看云函数详细信息
- 增量更新云函数文件
- 删除云端的云函数文件
- 部署静态托管文件到云端
如何使用 Cloudbase Toolkit
Cloudbase Toolkit 现已发布至 VSCode 官方插件市场,你可以在 VSCode 中直接搜索 Tencent Cloudbase Toolkit 来进行安装,也可以访问 VSCode 的官方市场页面进行安装和使用

安装
- 运行 VS Code IDE
- 打开 VS Code 插件市场
- 在搜索框中输入
Tencent CloudBase Toolkit,单击搜索框下方列表中的Tencent CloudBase Toolkit插件查看详情并选择【install】
创建环境
如果您已经开通了云开发服务,并创建了相关环境,可以跳过此步骤。
-
登录腾讯云官方账号
打开腾讯云官网,注册腾讯云账号,然后登录账号。如有账号,可以直接登录。
-
开通云开发
进入云开发主页,授予相关权限开通使用。
-
创建环境
点击 新建环境,输入环境名称,选择按量计费模式,点击立即开通,等待服务开通完成后继续进行下面的操作。
配置
1. 单击左侧导航栏的图标,打开已安装好的 Tencent CloudBase Toolkit 插件。

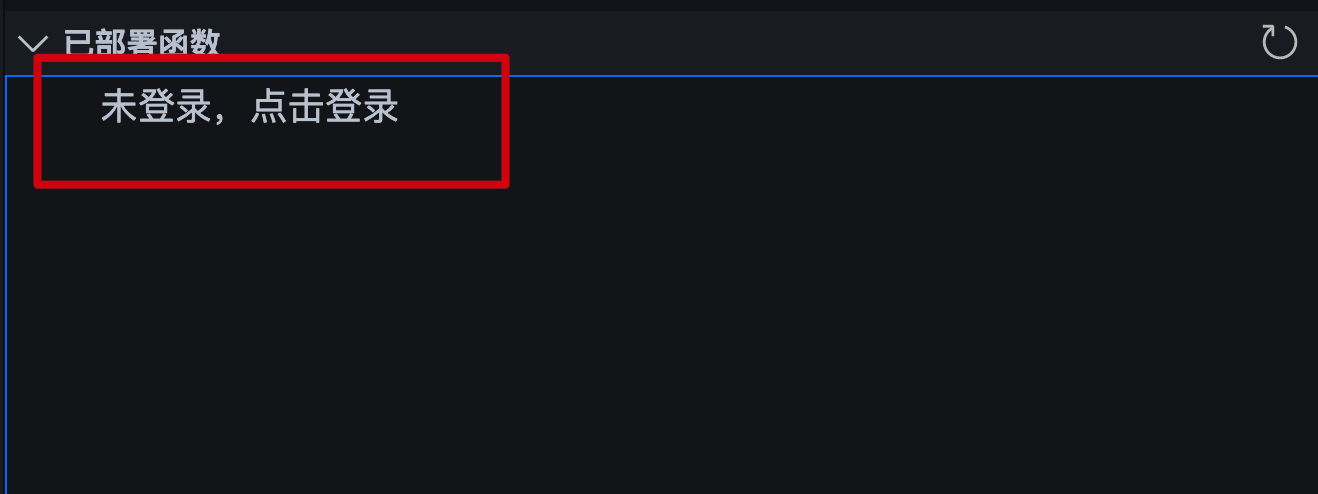
2. 点击登录

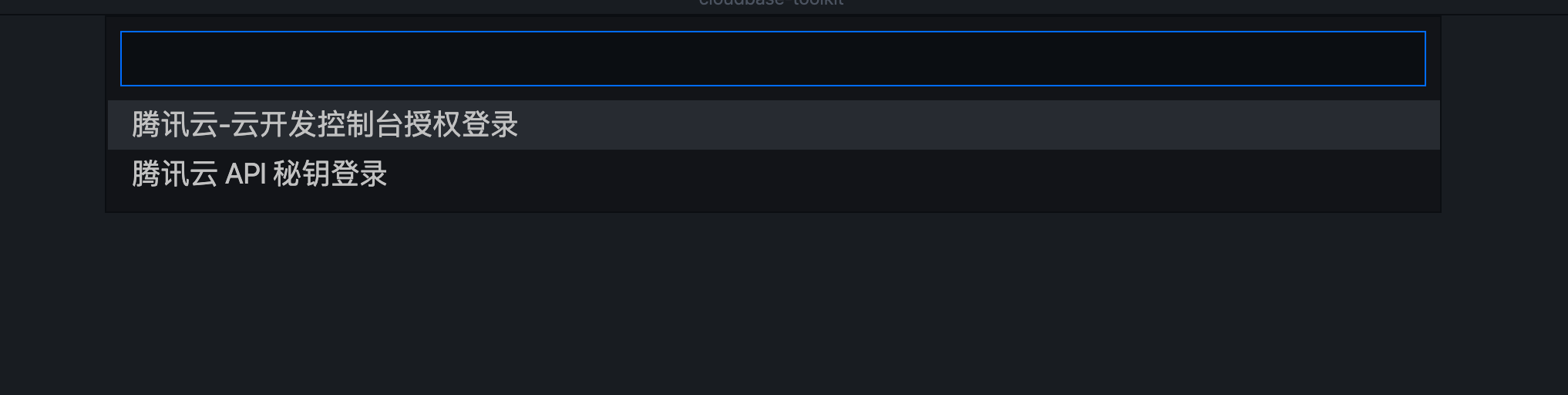
3. 选择登录方式
CloudBase Toolkit 提供了两种登录方式,您可以通过腾讯云 - 云开发控制台登录,也可以使用腾讯云访问秘钥登录。

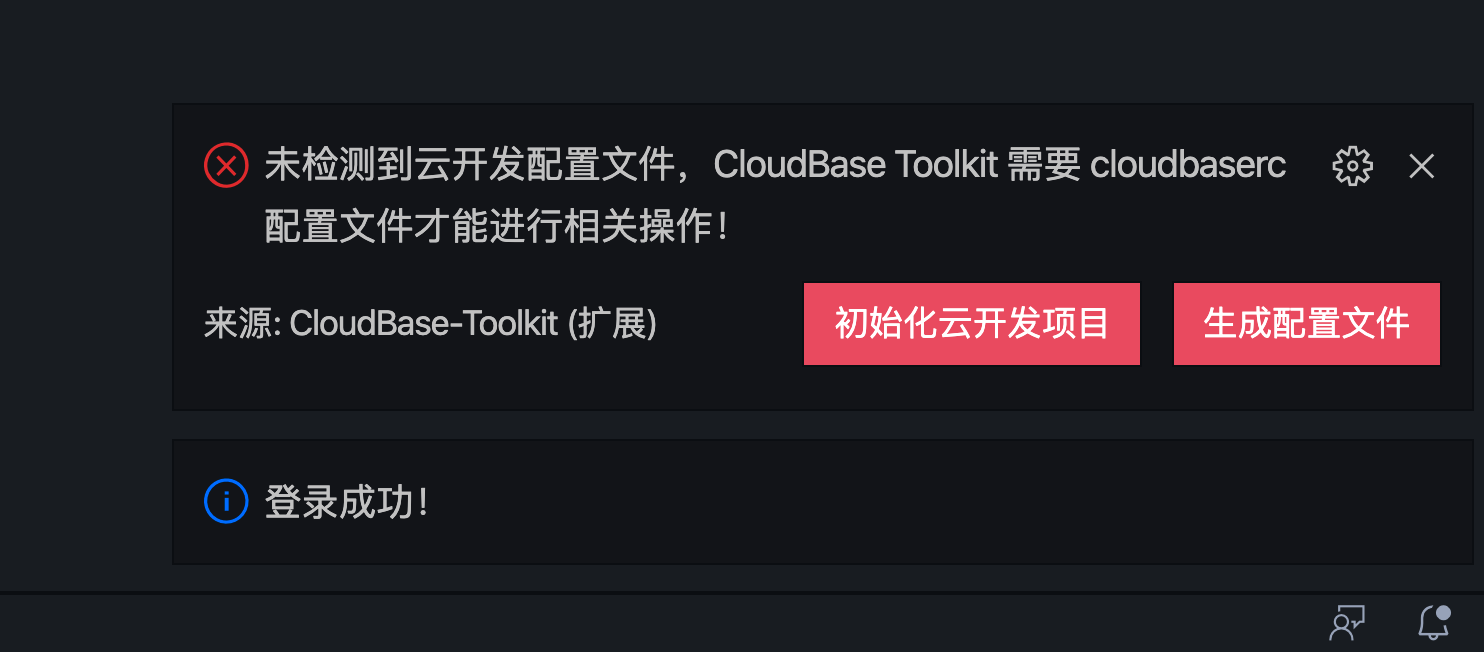
4. 创建配置文件
登录成功后,在 VSCode 窗口的右下方会有”登录成功“的提示。同时,如果当前项目下没有检测到 cloudbaserc 配置文件,CloudBase Toolkit 会提示您创建云开发项目,或创建配置文件。
创建云开发项目会拉取云端模块创建全新的项目,而创建配置文件只会在当前目录下生成 cloudbaserc 配置文件。

更多文档
-
Cloudbase Toolkit 官方文档链接:https://docs.cloudbase.net/vscode/intro.html
-
Cloudbase Toolkit 本地调试函数文档:https://docs.cloudbase.net/vscode/debug.html
-
VSCode 官方市场链接:https://marketplace.visualstudio.com/items?itemName=tencentcloud.cloudbase-toolkit