使用云托管快速部署CMS内容管理系统
- 云托管(Tencent CloudBase Run)是 云开发(Tencent CloudBase,TCB)提供的新一代云原生应用引擎(App Engine 2.0),支持托管任意容器化应用。
- CloudBase CMS 是云开发推出的,基于 Node.js 的 Headless 内容管理平台,提供了丰富的内容管理功能,安装简单,易于二次开发,并与云开发的生态体系紧密结合,助力开发者提升开发效率。
本文介绍了从源码手动部署 CloudBase CMS 的过程,你可以从 GitHub 下载最新的 CMS 源码 链接。源码部署时,CloudBase CMS 后端服务会部署在云托管中。
工具准备
1.安装 Node.js LTS 版本
2.使用 Node 包管理器 NPM 安装最新版本的 CloudBase CLI 工具(1.0.0+)
npm install -g @cloudbase/cli@latest
3.开通云开发服务,并创建按量计费环境(如果您已拥有云开发按量计费的环境,可跳过此步骤)
登录腾讯云-云开发控制台,根据弹窗提示,开通服务,并创建按量计费环境
下载并配置项目
将 CMS 内容管理系统 clone 到本地 (或者直接下载压缩包)
git clone https://github.com/TencentCloudBase/cloudbase-extension-cms.git
复制项目根目录下的 .env.example 为 .env.local,并填写相关的配置
# 您的云开发环境 Id
ENV_ID=
# 管理员账户名,账号名长度需要大于 4 位,支持字母和数字
administratorName=admin
# 管理员账号密码,8~32位,密码支持字母、数字、字符、不能由纯字母或存数字组成
administratorPassword=
# CMS 控制台路径,如 /tcb-cms/,建议使用根路径 /
deployPath=
# 云接入自定义域名(选填),如 tencent.com
accessDomain=
部署
1.登入
tcb login
2.安装依赖
npm install
npm run setup
如果你使用 npm run setup 命令出现异常,你可以分别到 packages 目录下的文件内,手动执行 npm install 命令。
3.部署
npm run deploy
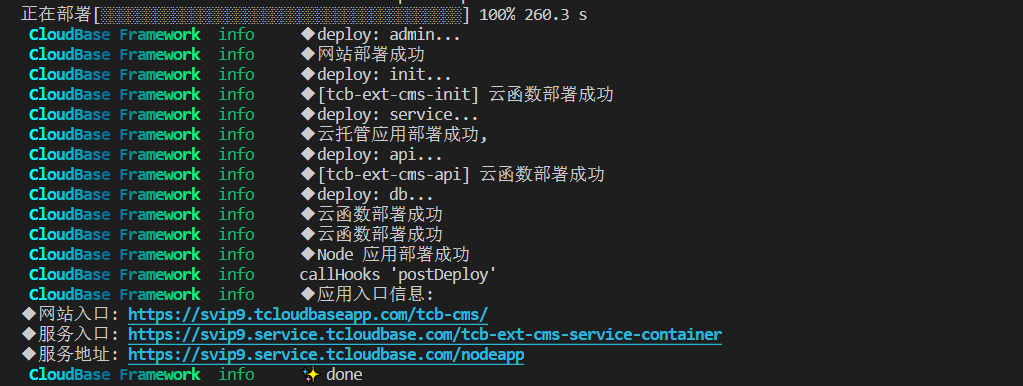
部署成功后会看到下图,访问网站入口就可以使用了

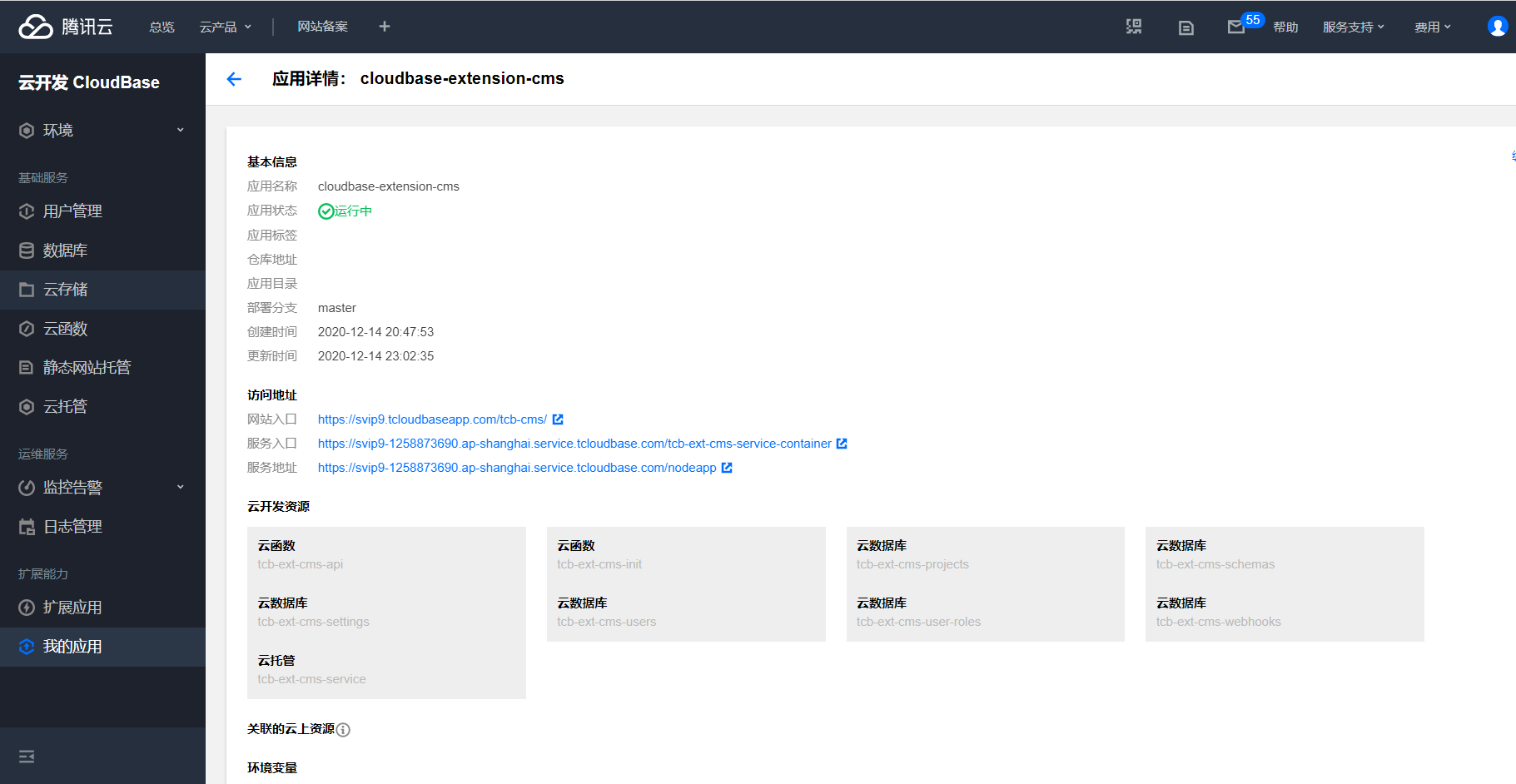
进入 控制台,在我的应用选项下就可以看到部署的应用,点击管理就可以看到应用详情

总结
本文主要介绍了使用云托管快速部署 CMS 内容管理系统
在使用 npm run setup 命令出现异常,你可以选择升级 Node.js LTS 版本 或者分别到 packages 目录下的文件内,手动执行 npm install 命令。
在部署过程中 window 系统下,setup.sh 脚本可能会报错,可以复制文件内容,手动创建一个 setup.sh 文件,替换之前的。
产品介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等 serverless 化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
开通云开发:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite
产品文档:https://cloud.tencent.com/product/tcb?from=12763
技术文档:https://cloudbase.net?from=10004
技术交流加 Q 群:601134960
最新资讯关注微信公众号【腾讯云云开发】